Artikel saya kali ini akan membahas tentang "TEMPLATE TOKO ONLINE BLOGSPOT RESPONSIVE SEDERHANA" .
Saat
ini sudah banyak sekali yang membuka usaha nya secara online atau yang
biasa kita dengar dengan sebutan toko online / online shop. Website
menjadi hal yang sangat penting ketika para pebisnis mulai
merasakan bagaimana website bekerja untuk mereka. Website layaknya
tempat untuk menjangkau setiap orang, entah calon customers atau hanya
pengunjung biasa di seluruh penjuru dunia.
Jika anda
ingin membuat website, buatlah website yang responsive dengan tampilan
yang rapi, karena dengan cara ini maka website anda pun akan semakin
banyak pengunjung.
Keuntungan utama dari menggunakan website responsive adalah website akan bisa
diakses melalui smartphone tanpa harus menggeser ke web, ke kanan dan ke
kiri untuk memperlihatkan tampilan website keseluruhan. Hal ini terkait
dengan kenyamanan pengunjung mengingat pengunjung tidak hanya mengkses
internet melalui komputer saja. Justru, banyak pengguna internet yang
sudah memiliki smartphone sehingga mengakses internet melalui smartphone
lebih sering daripada melalui komputer.
Blog toko
online, kayanya wajib deh menggunakan template blog responsive. Di
Amerika, gara-gara mobilegeddon banyak bisnis kecil yang omzetnya
menurun.
 |
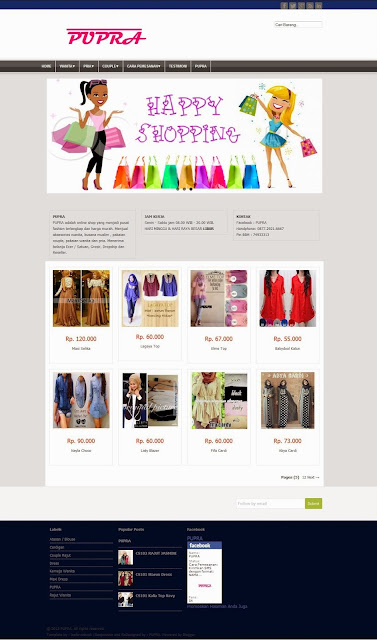
| http://puprashop.blogspot.com/ |
Ini adalah template toko online blogspot responsive
dengan tampilan sederhana. Template ini sengaja didesain dengan layout
tanpa shopping cart dan tanpa sidebar untuk lebih memfokuskan pada
produk yang dijual. Fitur template ini adalah, desain
responsive, icon sosial media, banner slideshow, gridstyle homepage, footer widget, soft color background dll.
Selengkapnya bisa anda periksa di live demonya KLIK DISINI.
Ok, bagi yang berminat memiliki template ini bisa menghubungi saya 0877.3370.8060.
Templatenya saja: Rp. 50.000Siap Online: Rp. 150.000



















